わざわざここに書かずとも公式のドキュメントで大体のことは把握出来てしまいますがものすごく簡単に流れを。それと、初回起動時にはサンプルのspineboyプロジェクトが開くのでそれを弄り倒してみるのも良いかと思います。examplesフォルダ内にサンプルプロジェクトがたくさん入っているので色々触っているうちに理解も深まるかと。
目次
パーツ画像の書き出し
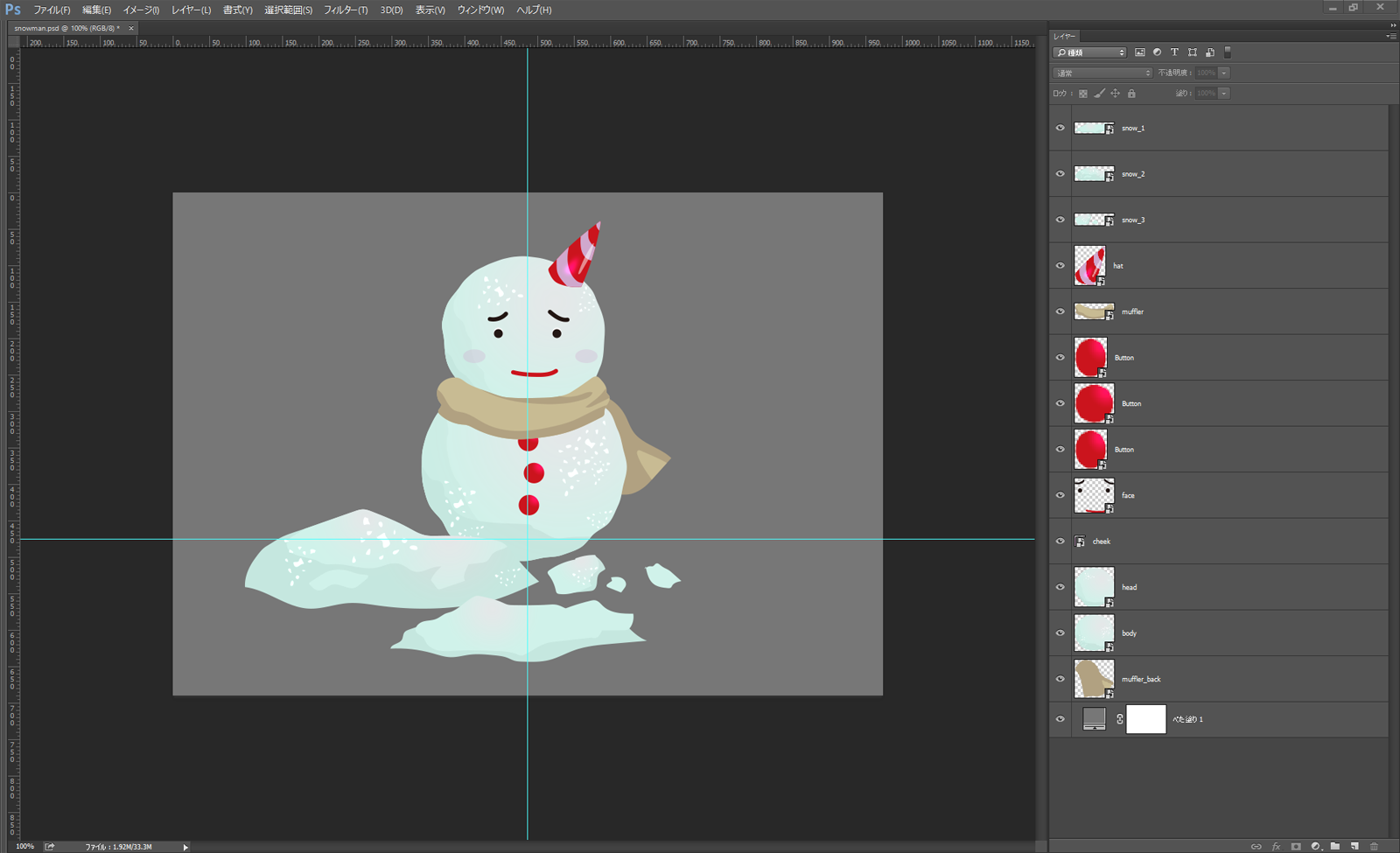
みんな大好きPhotoshop。各パーツは隠れている部分や関節部分などを整えて作りレイヤー名は英字にしておきましょう。最終的なアニメーションを想定してパーツを分けると良いかと思います。
パーツ分けが済んだPhotoshopデータからSpineへインポートする為のJSONデータを作るにはSpineインストールフォルダ内にあるPhotoshop用のスクリプト(Photoshop-LayersToPNG.jsx)を実行します。Photoshop上でファイル⇒スクリプト⇒参照…から選びましょう。Photoshopのメニュー内に表示させるにはPhotoshopフォルダのPresets\Scriptsの中にPhotoshop-LayersToPNG.jsxを入れておく。参照する手間が省けます。
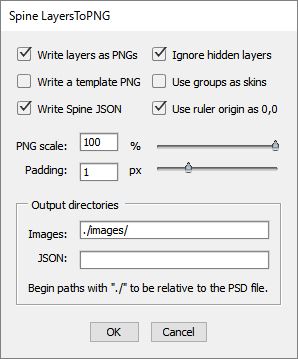
スクリプトを実行すると、チェック項目や出力先などを決定するダイアログが出ます。スケールが決めれたりするので、Photoshopでは大きいサイズで作っておいて50%のスケールで出力するといった事が出来ますね。更にいえば、最終的に組み込み用データをSpineからエクスポートする際にもスケールを指定できるので、実寸が小さな場合などはSpine上では2倍にするなど、大きめでわかりやすいサイズを使って制作するほうが効率的だと思います。
スクリプトPhotoshop-LayersToPNG.jsxの設定項目
| Write layers as PNGs | PNGを生成 |
| Write a template PNG | レイヤー統合されたデータを生成 |
| Write Spine JSON | JSONデータを生成 |
| Ignore hidden layers | 非表示のレイヤーを無視 |
| Use groups as skins | スキンとしてグループを使用 |
| User ruler position as 0,0 | Photoshopルーラーの0,0地点を使用する |
あとはスケール、パディング、ディレクトリを指定してOKを押せば各パーツ画像とJSONが出力されます。ディレクトリはSpineデータのある場所からのパスとなります。

SETUP画面
とりあえず左上のSpineロゴから「新規プロジェクト」を選んでデータを保存。「データインポート」を選択し、「閲覧」から先ほど出力したJSONファイルを選択します。「Newproject」のチェックを入れれば新規Spineデータへインポートすることも可能。ここでもスケールを決めることが出来ますねぇ。JSONファイル名がスケルトン名に設定されていますがこのタイミング以外でも後から任意のスケルトン名へ変更することができます。OKを押せばPhotoshop上の構成が反映された状態のパーツ達がエディターエリア内に配置されます。エディターエリア内に画像が配置されずMISSINGとなっている場合はツリービュー内の「イメージ」を選択し、下部に表示されるメニュー内の「閲覧」からパーツ画像のあるフォルダを選択しましょう。
前項のスクリプトを使わずに手作業でこの状態まで持っていくのはかなりの苦行、パーツ数が増えるほどゲンナリしますので、スクリプトを使うのが基本となります。
ボーンを入れる
ツリービュー内のrootボーンを選択またはエディターエリア内のrootボーンを選択した状態でToolsの「作成」を使って配置された画像の上に、起点となる軸を意識しながらドラッグ アンド ドロップでボーンを入れる。連続してボーンを作成していくと作った順にネストされていき、自動的に親子関係となります。正確には、親ボーンを選択し子ボーンを作成しているので、親ボーンをどれにするかは任意で決めることが出来ます。また、ツリービューでボーンをドラッグし親子関係を変更することも可能。ちなみに最初からあるrootボーンは変更せず全ての親要素のママにしておきましょう。
長さのあるボーン(ドラッグアンドドロップ)と長さのない点ボーン(クリック)を作ることが出来ます。あまり動かさない要素や方向性が無いパーツ・起点だけが必要な場合などに対しては点ボーンを使うと良いかと思います。
作ったボーンとパーツを紐付けるにはツリービューで紐付けたい画像(アタッチ)の入ったスロットをボーンへドラッグアンドドロップし入れ込むことでネストされボーンを追尾するようになります。ボーンの名前はわかりやすくするため、紐付けるスロット名と同じ名前にすると良いかと思います。また、ボーンとスロットは必ず1つに対して1つでなければいけないという事はないので、1つのボーンに対して複数のスロットを紐付けることもできます。
ボーンを作成、スロットをネスト、ボーン名の変更、、この作業もとても面倒な作業です。
手間を省くためボーン作成と同時にスロットをネストさせてボーン名をスロット名にすることができます。ボーンを作成する際にネストしたいパーツ画像を「 ctrl」「 cmd」を押しながら選択したのちにボーンを引くことでツリービューの階層が意図した状態となります。これでストレスなくサクサクとボーン付けが出来ますね!
ボーンの階層はどう動かしたいかを考えながら親子関係を構築する必要がありますが、あまり深く考えずボーンを入れていき、動かして見ながら調整していけば良いかと思います。ツリービュー内でボーンを選択した際に表示される下部メニューから新規で子ボーンを作ることもできます。スロットを複製などして表示順を変更したい場合はツリービューの「表示順序」内でスロットを移動させましょう。
可動具合を確かめつつ一通り組み終えたらボーンに色付けしたり任意のマークへ変更したりしておくと良いでしょう。モーション付けの際に視覚的に見やすくなります。ツリービュー上部のボタンで各項目の表示非表示ができたりします。
SETUPでは他に、IK(インバースキネマティクス)の設定やMesh(メッシュ)といった揺れ物を表現する機能などを付けていくことが出来ますがそれはまた別の機会に。
後からボーンを修正・調整する
いろいろ動かしてみて修正したいボーンがあった場合は「 alt」「 option」を押しながら引きなおすことができます。また、Compensate内の「ボーン」と「イメージ」の選択を使えば選んでいる対象のみの回転、拡大、位置などを調整することができます。
想定しているアニメーションが作れそうな状態であれば左上のSETUPをクリックしANIMATEモードへと進みます。
ANIMATE画面
まずは0フレームで最初のポーズを決めます。ポーズをつけ始める前にドープシート内の「自動キー」をオンにしておいたほうが直感的でラクです。任意のTransform項目を選んでエディターエリア内のボーンを選択するかツリービュー内のボーンを選択して動かせばキーが打たれます。また、Transform項目にある鍵マークをクリックすることでもキーを打つことができます。0フレーム目ではエディターエリアかツリービュー内でボーンを全選択し全てのTransform項目の鍵マークをクリックし、キーを打っておいても良いかと思います。ツリービュー内のスロットの状態や表示順序の状態も鍵マークをクリックするか状態を変更すればキーとしてタイムライン上に表示されます。
最初のポーズが確定したら0フレームをコピーし、作りたいモーションが終了するだいたいの位置へタイムラインポジションを移動しペーストしましょう。ドープシート内の一番上の横列(アニメーション名が表示されてる)にあるキーを選択すればそのフレームの全てのキーが選択できます。
0フレームから最後のキーが打たれている箇所までがアニメーションの再生範囲となります。中間地点へフレームを移動しエディターエリアで中間ポーズを作ります。作業を進めていくとコピペしたりなんやかんやで無駄打ちしてるキーが沢山増えてきますが不要なキーを削除する機能(ver3.5以降)もあるので、あまりシビアになる必要はありません。まぁムダは無いに越したことないのですが。
完成!
ループボタンを押して再生してみます。できましたっ!
なんて無感情で残念な雪だるまでしょうか。
とても嫌いになれません。
可哀想なのでもう少し動きに感情を持たせてあげます。揺れ物のマフラーだけは「メッシュ」を使いましたが基本的に各ボーンの「Transform」を適当なフレーム位置で調整し「グラフ」を使って動きに抑揚を与えていき完成です。
せめてヒト型のモデルにすればよかった(笑)
何はともあれ、これだけっ!SETUP・ANIMATEにわかれているのでそれぞれに意識を集中させることができ、機能に関してもボーンアニメーションに特化されていて余計な事にとらわれずモーション製作に没頭できるよう設計されていますね。他にたくさん気持ちよく動かす為のテクニックや便利な機能などがありますが超基本的にはこの作業の集合体で作られていきます。
新機能などはローカライズされるまでにラグがあるようですねぇ